Swift/Swift UI
[Project?] Avocado Toast
내일은개발천재🎵
2022. 4. 3. 21:27
아보카도 토스트 프로젝트
간단한 토스트를 만드는 어플리케이션을 만들어보자!
아직 코드도 깔끔하지 않고, UI도 예쁘지는 않다!
성장일기처럼 부족한 모습도 열심히 기록해보고자 한다.
기능
1. 빵의 굽기 정도 설정하기 (Slider)
2. 토스트 재료 개수 선택하기 (Stepper)
3. 장바구니에 담기
4. 장바구니 : 주문하고자하는 메뉴를 상세하게 보여준다.
5. 주문목록 : 장바구니에서 전체주문 버튼을 누르면 값들이 모두 주문목록으로 들어간다. (계속 추가되는 형태)
// SoiToast
import SwiftUI
struct ContentView: View {
@State private var resultAlert = false // Alert
@State private var bread = 50.0 // 빵 굽기 (슬라이드)
@State private var eggs = 1// stepper1
@State private var cheeses = 0 // stepper
@State private var avocado = 0 // stepper
@State private var wishListArr: [String] = []
@State private var ordered: [String] = []
var body: some View {
/*@START_MENU_TOKEN@*/VStack {
TabView(selection: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Selection@*/.constant(1)/*@END_MENU_TOKEN@*/) {
VStack{
HStack{
Text("빵 굽기")
Slider(value: $bread, in: 0...100)
}
Stepper(value: $eggs, in: 0...10) {
Text("계란: \(eggs)")
}
Stepper(value: $cheeses, in: 0...10) {
Text("치즈: \(cheeses)")
}
Stepper(value: $avocado, in: 0...10) {
Text("아보카도: \(avocado)")
}
Button("장바구니") {
wishListArr.append("egg: \(eggs), cheese: \(cheeses), avocado: \(avocado)")
resultAlert = true
eggs = 1
cheeses = 0
avocado = 0
bread = 50
}.alert(isPresented: $resultAlert) {
Alert(title: Text("장바구니 이동 완료"),
message: Text("주문을 완료해주세요")
)
}
}.tabItem {
Image(systemName: "fork.knife")
Text("주문하기")
}.tag(1)
VStack{
List{
Section(header: Text("주문목록")){
ForEach(wishListArr, id: \.self){
Text($0)
}
}
}
Button("전체주문") {
ordered.append(contentsOf: wishListArr)
wishListArr = []
}
}.tabItem {
Image(systemName: "cart")
Text("장바구니")
}.tag(2).badge(wishListArr.count)
VStack{
List{
Section(header: Text("주문목록")){
ForEach(ordered, id: \.self){
Text($0)
}
}
}
}.tabItem {
Image(systemName: "creditcard")
Text("주문목록")
}.tag(3)
}
}/*@END_MENU_TOKEN@*/
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
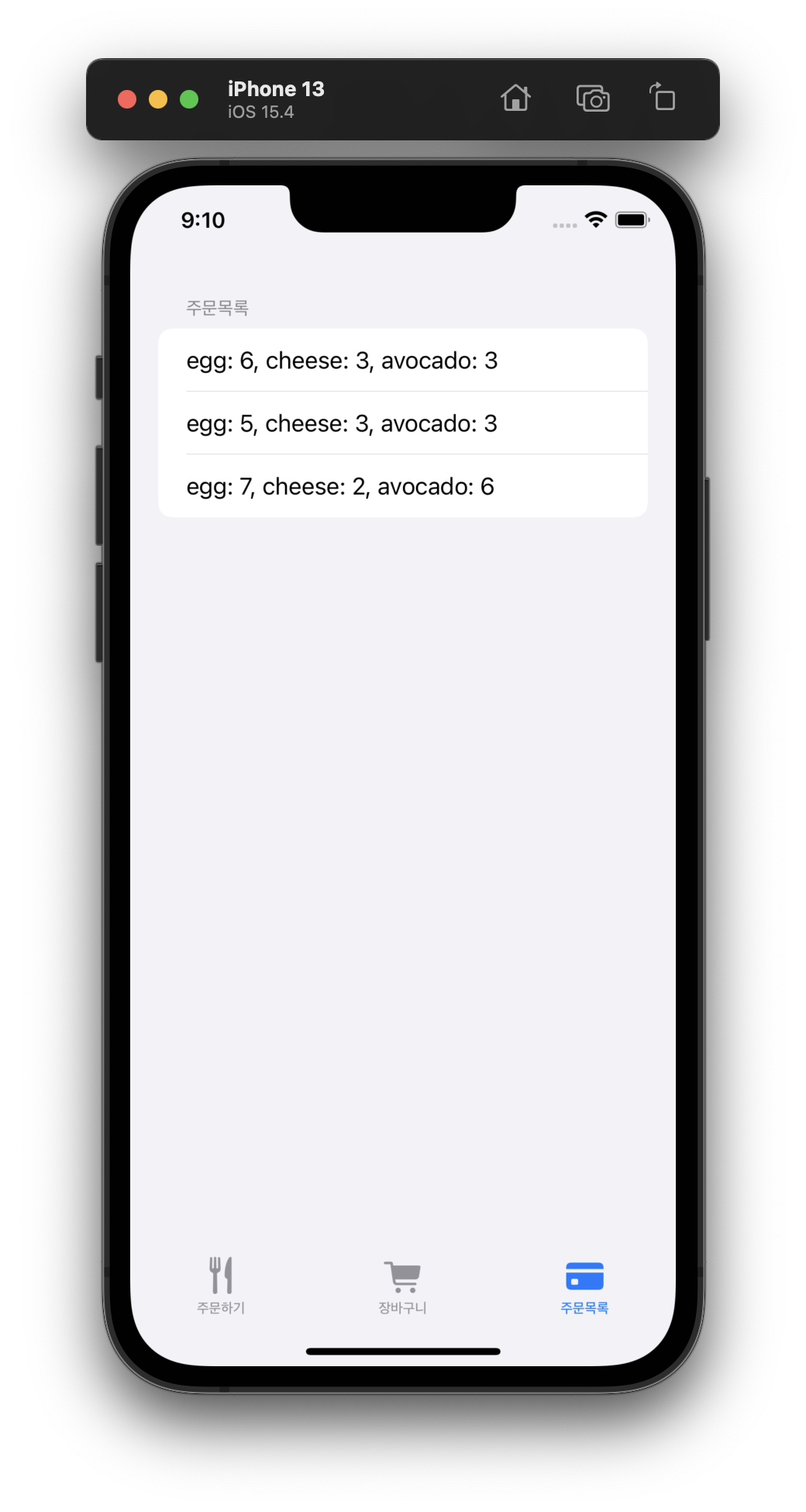
결과화면