[SwiftUI Project] Floating View로 바꿔보자!
- 영상을 보면, 반드시 X 버튼을 클릭했을 때에만 뷰가 없어진다. (외부를 눌러도 없어지지 않음)
- 딤처리가 되어있지 않다 (그냥 검정색 화면)
구현할 내용
- Floating view로 구현하자! (Custom Alert와 똑같을 것 같다!)
- 폴라로이드 뷰나 포스트잇 외부를 클릭했을 때 해당 화면이 사라지도록 작성할 것이다.
1.0.3 코드 설명
- 현재 해당 뷰들은 FullScreenCover로 구현되어있다.
- Animation 없이 뷰를 FullScreenCover로 띄워서 Floating되어있는 것 마냥 보여주고 있는 것이다!
어떻게 구현했는가?
- presentation Mode를 없애고 Binding으로 present를 결정한다.
- Full screen cover가 아닌, 그냥 부모 뷰에서 if 문으로 뷰를 띄워준다. (with Animation으로 감싸서)
- 배경을 터치하면 Binding 변수를 toggle 시켜 뷰를 dismiss 시킨다.
- 이때, Navigation item들의 컬러도 해당 변수들에 맞춰서 색을 clear와 accent로 맞춰주면 끝!
trouble shooting
아니 이야기 뷰는 잘 닫히는데, 이미지 모달에서 저 왼쪽 모서리 부분은 눌러도 뷰가 안 닫히는 문제가 발생했다!!🤬
자 당황하지 않고, View Hierachy를 확인해보자!

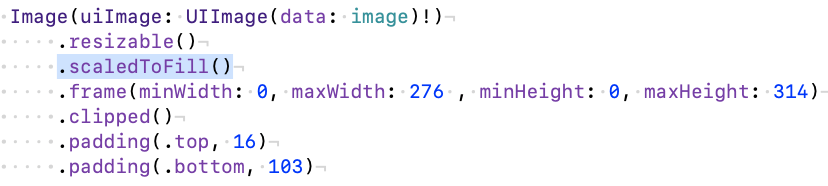
그럼 그렇지~ 이미지의 영역이 저만큼 차지하고 있으니 뒷 배경 터치가 안 되는 것이다! 코드를 보자

이미지의 크기를 Fill로 바꾼 후 clipped를 통해 잘라주고 있다!
자 그럼 다시 clipped 문서를 보자

Frame 외부에 있는 친구들을 숨기는 것 뿐, 없어지지 않는다는 것을 알 수 있다!!
그럼 Clipped를 사용하면 실제 View와 Frame의 교집합만 화면에 띄워줄 뿐, 직접 이미지를 자르지 않는다는 건데, 애플은 왜 이렇게 만들었을까? 왜? 왜 ? 왜???왜????????????? 그냥 구현하기 쉬워서 이렇게 만드신걸까....? 궁금하다🥹
사용자와 인터렉션이 필요한 부분이나, 특정 설정이 필요할 땐 직접 크기를 지정해주는게 좋을 것 같다!
비슷한 이슈로 숏컷집에서도 겪어본 적이 있다.
리스트 셀에 테두리를 넣어야되는데 모서리가 자꾸 클립되어서 나왔었다
이땐 cornerRadius 때문이었다. 얘도 실제 이미지를 자르는게 아니다 (레이어를 씌워서 clip 하는 형태인 것 같다.) Mask to bound 설정하면 해결되긴한다. (당시는 overay로 해결했음)
다시 돌아와서 이 문제를 해결하려면? clipped 없이 이미지 크기를 조절해주면 된다! frame을 맞춘 후에 scaledToFill을 주자!

짜잔! 그렇게 이슈 해결~!!!
[Feat] floating view로 변경하기 by JIWON1923 · Pull Request #103 · DeveloperAcademy-POSTECH/MC2-Team7-Larasy
Keychanges closes #91 기존 Full screen으로 구성되어있던 부분을 Floating view로 수정했습니다. modal보다는 Alert가 적절하지만, 알려주는 뷰는 아니기 때문에 "Floating View"라 부르겠습니다! 해당 Floating view가
github.com
관련 코드는 Custom Alert 만들면서 더 활용해볼 예정이다!